A tutorial about how to create a slider with images and text content in WordPress using the Advanced Custom Fields plugin
Advanced Custom Fields is a brilliant plugin for WordPress which can be put to so many different uses; this article will take you through using the Repeater Field add to build a slider in which each slide has a background image and a content section with a heading and a text area. Note that while the ACF plugin is free for the base version, the Repeater Field add-on will cost you $25 AUD for use on unlimited sites.
Step One: build the slider markup
As usual, we'll start by building a single page mockup with just the slider, so we know that it's all working properly before integrating the WordPress components. Head over to the Flexslider site and download a copy of the plugin. Their site has really good instructions for getting this setup, so I won't go into too much detail about it here.
View Slider with text content demo page
Create a basic HTML file in your development environment with the sample markup inside the body of your document:
<div class="flexslider">
<ul class="slides">
<li style="background-image: url(images/01.jpg);">
<div class="slide-text">
<h2>Heading</h2>
<p>Lorem ipsum ex qui aliqua...</p>
</div>
</li>
<li style="background-image: url(images/02.jpg);">
<div class="slide-text">
<h2>Heading</h2>
<p>Pariatur esse mollit ...</p>
</div>
</li>
<li style="background-image: url(images/03.jpg);">
<div class="slide-text">
<h2>Heading</h2>
<p>uis qui aute enim aliquip ...</p>
</div>
</li>
</ul>
</div><!-- .flexslider -->
Add the three essential CSS & JS files in your page:
<link rel="stylesheet" href="css/flexslider.css" type="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/jquery.flexslider.js"></script>
Next, we need to hook the 'flexslider' jQuery method to our div, which we do with the following code. Note that the Flexslider site recommends using (window).load() instead of (document).ready() to ensure that your images are ready when the script fires.
<script>
$(window).load(function() {
$(".flexslider").flexslider({
animation: "slide",
});
});
</script>
Step Two: Configure Advanced Custom Fields
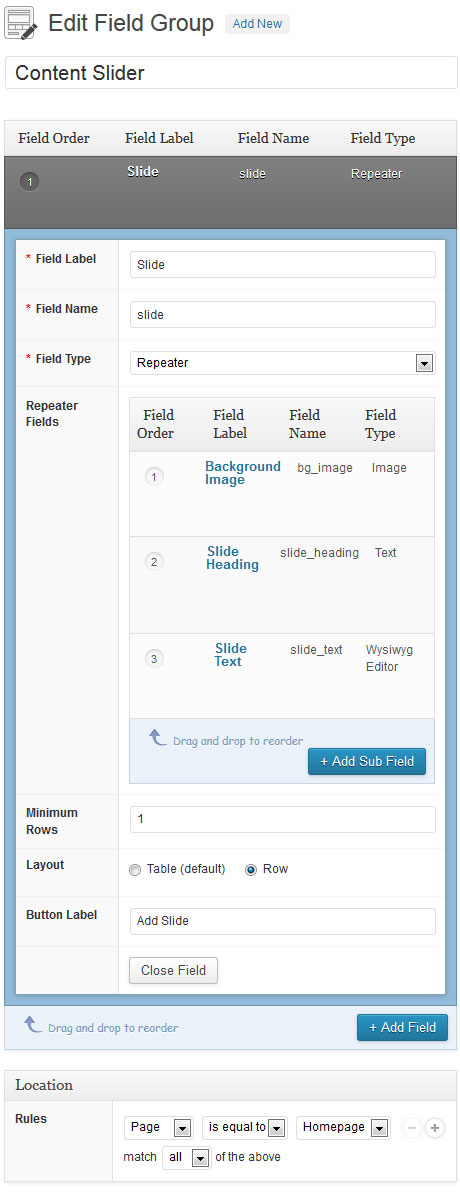
Below is a screenshot of a field I created in ACF called "Content Slider", using the 'repeater' field type for field_name "slide".
Note: I have removed some default options and helper text from the screenshot for simplicity.

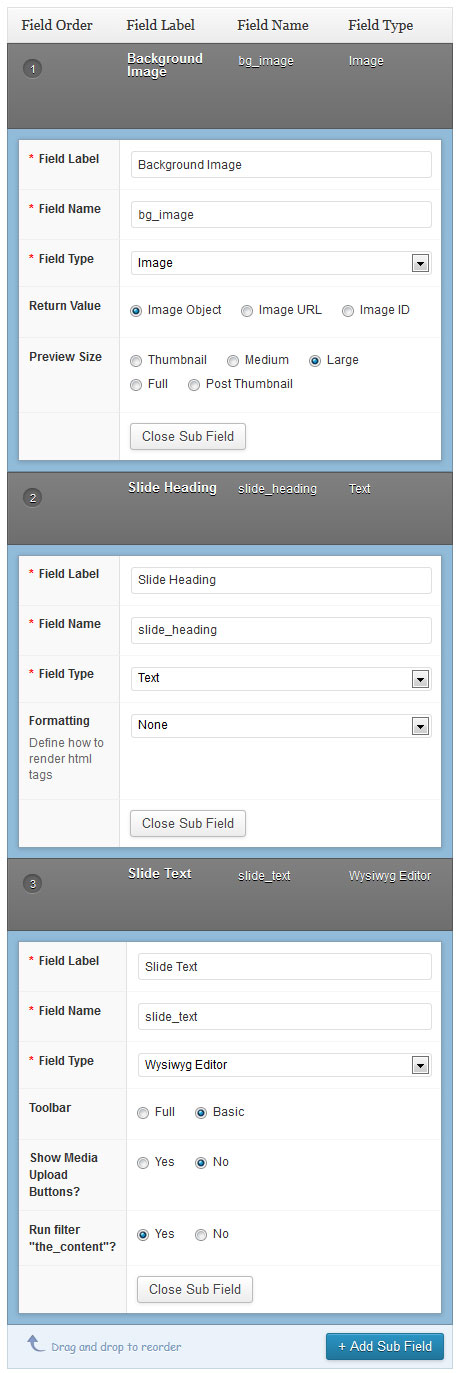
Below is a screenshot of the three fields that are contained within the repeater field, expanded to show more options.
I have again removed some of the defaults to simplify the screenshot.

Step Three: Add your content
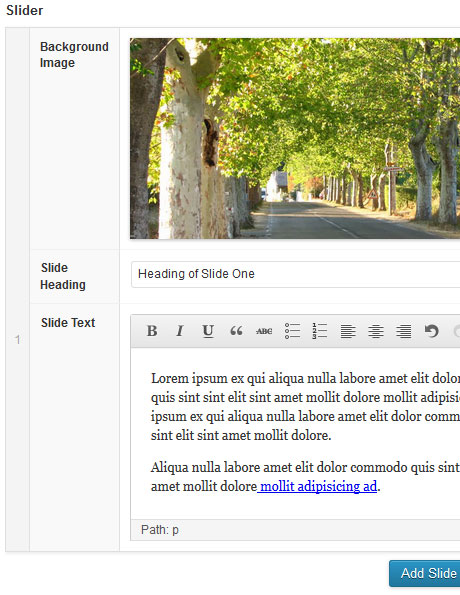
Once you have mapped the ACF field to the page on which you wish to display the slider, you will see the UI for the slider on the corresponding page edit screen. Below is an example screenshot of adding the content for one slide.

Repeat the above for each slide you wish to display, then update the page to save the content. Now your ready to start coding the output for your slider.
Step Four: Output the ACF fields to your WordPress page
Start by retrieving the repeater field which contains your slide content.
$rows = get_field('slide');
Then use a foreach loop to access the fields within each iteration of the repeater. Below is a simplified version to demonstrate just the output of each field. This will allow us at check that the content we added in the above step is successfully being output to your page.
<?php
$rows = get_field('slide');
if($rows) {
foreach($rows as $row) {
echo $row['bg_image'];
echo $row['slide_heading'];
echo $row['slide_text'];
}
}
?>
Now we can add the structural components to the foreach loop:
<div class="flexslider">
<ul class="slides">
<?php
$rows = get_field('slide');
if($rows) {
foreach($rows as $row) {
// retrieve size 'large' for background image
$bgimg = $row['bg_image']['sizes']['large'];
$output = "<li style='background-image: url(". $bgimg .");'>\n";
$output .= " <div class='slide-text'>\n";
$output .= " <h2>". $row['slide_heading'] ."</h2>\n";
$output .= " " . $row['slide_text'];
$output .= " </div>\n";
$output .= "</li>\r\n\n";
echo $output;
}
}
?>
</ul>
</div>
Step Five: style the slider with CSS
This part depends on the specific needs of your design, however I will include the CSS I used in the demo page to complete this tutorial.
.flexslider {
width: 800px;
min-height: 368px;
margin-bottom: 80px;
border: 10px solid #ededed;
box-shadow: 0px 5px 6px -1px rgba(0, 0, 0, 0.2);
}
/* the elliptical shadow below the slider */
.flexslider:after {
content: '';
display: block;
width: 80%;
height: 20px;
border-radius: 50%;
position: absolute;
z-index: -1;
bottom: -10px;
left: 10%;
box-shadow: 0 2px 10px 10px rgba(0, 0, 0, 0.2);
}
.slides li {
display: block;
width: 800px;
height: 368px;
background-position: center;
background-repeat: no-repeat;
}
/* the text box */
.slides li .slide-text {
position: relative;
background: #fff;
background: rgba(255, 255, 255, 0.8);
top: 12px;
left: 17px;
width: 210px;
max-height: 316px;
overflow: hidden;
padding: 10px;
border: 4px solid #fff;
border-color: rgba(255, 255, 255, 0.5);
border-radius: 4px;
}
.slides li .slide-text h2 {
font-size: 24px;
margin-bottom: 15px;
}
.flex-control-nav {
bottom: -60px;
}
.flex-control-nav li {
margin: 0 2px;
}
/* the dots below the slider */
.flex-control-paging li a {
background-color: #e9e9e9;
background-image: linear-gradient(to bottom, #f5f5f5, #d9d9d9); /* add prefixed versions */
background-repeat: repeat-x;
box-shadow: inset 0 -1px 0 0 white, 0 1px 0 0 rgba(0, 0, 0, 0.1);
border: 1px solid #ededed;
height: 14px;
width: 14px;
}
.flex-control-paging li a.flex-active {
background: #ef3a34;
border-color: #ef3a34;
box-shadow: inset 0 -1px 0 0 rgba(255, 255, 255, 0.5), 0 1px 0 0 rgba(0, 0, 0, 0.25);
}
.flex-control-paging li a:hover {
background: #015697;
border-color: #015697;
box-shadow: inset 0 -1px 0 0 rgba(255, 255, 255, 0.5), 0 1px 0 0 rgba(0, 0, 0, 0.25);
}

57 Responses to “Content Slider with Flexslider, WordPress & Advanced Custom Fields”
Hi Tim,
This is exactly what I needed for my project. Thank you so much for saving my life. I was wondering though what were the Steps 2 and 3 would be for configuring the ACF?
Hi Mia,
I’m happy to hear this article has helped you out and thanks for motivating me to fill in the blanks and finish it! I
will update it shortlyhave now updated the post with the info for steps 2 & 3.PS: I am planning to write another ACF article soon, the next one will be how to create an advanced search form in WordPress using ACF data.
Hi Tim!
THANK YOU soo much for the quick response. You have no idea how happy I am 😀
I actually just bookmarked your page now. 🙂
Is there a way to subscribe too? I would love to learn from you.
Hello Tim,
Thnx for a really great way of explaining and making of a slider with wp ACF 🙂
However I don’t seem to get the output on the screen…doesn’t seem to go through the loop…
Don’t know what might be wrong even after exact following of your example.
Greatful for any help 🙂
Hi Gail,
Thanks for the feedback. Check that the parameter ‘slide’ in
$rows = get_field('slide');matches the field name of your repeater field. You could also add an else statement to help you check if anything is stored in the$rowsvariable. Eg:if($rows) {// foreach... etc...} else {echo "nothing has been retrieved by get_field('slide');"}If you’re still stuck, email me the php file in which you have the slider code, I’ll take a look at it.
Tim.
Nice. Can this be done with the Thumbnail / Carousel nav in FlexSlider?
http://flexslider.woothemes.com/thumbnail-controlnav.html
http://flexslider.woothemes.com/thumbnail-slider.html
Hi Todd,
Yes, you could definitely use ACF for the thumbnail nav. You would need to create another
foreachloop below the first one. The second loop would output code for the thumbnails; you could either re-use thebackground imagesub field or add another sub field to yoursliderepeater called thumbnail, for example.How would you associate a URL with each image (or copy) in the slider? If i wanted to link each slide to a particular post or area on my site for example, is this integration possible with ACF?
Hi CJ,
In step two, you’ll need to add another sub field within the repeater for your link. ACF has a set of relational fields which would be suitable: ‘Page Link’ will give you a select field listing every post (of every post type, including media, etc), while the ‘Relationship’ field allows you to limit the choices to a particular post type and has a more user-friendly UI.
Assuming your field name is ‘link’ and you select ‘Post IDs’ for the return format of your link field, you’ll need to add the following code inside the foreach loop (step 4):
// returns array of IDs$link_id_array = $slide['link'];// gets first (only) value in array$link_id = $link_id_array[0];// get permalink by ID$link = get_permalink($link_id);Then add some additional HTML output including the $link variable, like:
// before opening div tag$output .= '<a href=" . $link . ">';// after closing div tag$output .= '</a>';I hope this points you in the right direction; let me know if you run into any trouble with this code!
Hi
Can you upload any size image to the slider and the slider will crop them to fit or will the images need to be the correct size before you upload them?
I’m just thinking of my clients! 🙂
Hi Mark,
The example in my article uses the ‘large’ image size, so images added will be resized according to the settings for the ‘Large’ image in Settings > Media. The default media sizes don’t crop to exact dimensions for the ‘Medium’ or ‘Large’ sizes, so if you want to create an exact size for a slider (eg: 940×350 pixels), so you need to add a custom image size with crop mode set to true. See this code snippet for how to achieve that. In this case, you’d reference
$bgimg = $row['bg_image']['sizes']['homepage-slider'];in your slider loop.Thanks for your advice Tim, much appreciated.
Thanks for that awesome tutorial! Both me and my customer appreciate it very much! Keep on putting out such great tutorials!
It seems that the demo is not working. Thanks for the article it’s well explained. Maybe adding a screenhot of the result would have been good also, in case demo is not operational.
I’ve fixed up the link to the demo – see here. Thanks for letting me know Toni.
Hi Tim,
THANK YOU for providing a great tutorial. It’s awesome.
Do you know if it’s possible to have the slider images and the corresponding text in two separate ? Basically, I would like to try and float the slider images to the right and their corresponding text to the left. So they are not on top of one another. Is this possible?
Thank you for your time,
Sean
Hey Sean,
Yes, absolutely. Basically, Flexslider animates the
<li>element, so you would need to output the image inside the<li>, instead of as a background-image. Then use CSS to position the imagefloat: rightand text divfloat: leftas desired. If you need more help, put your code into Codepen or JSFiddle and I’ll take a look at it.I’m happy to hear the tutorial was helpful 🙂
Tim.
Sorry Tim.
I encased the word divs in angle brackets and it produced a question mark. The question mark is mean to be divs. I basically would like to separate the text content form the slider images.
Thank you,
Sean
That would be great Tim. I have been trying for hours to come up with my own solution but I can’t seem to get the images to display when I create two separate divs within the slider loop. Basically I thought of keeping the unordered list and item because they’re essential for the code to work and embedding two divs one for image one for text. But it’s completely over my head. I put the slider code on jsfiddle:- http://jsfiddle.net/seanwhiting101/6SnzY/
Again. Thank you for your time,
Sean
Hey Sean,
I think I know why you’re running into trouble. By default, Flexslider applies 100% width to all images inside the slides (that’s the “flex” part), so you need to override that in your CSS. I’ve created a JSFiddle which demonstrates the image set to 50% width and float: right, and the slide-text div at 50% width and float: left. See here: http://jsfiddle.net/astrotim/vBhGy/2/ You’ll just need to replace the hard-coded content with the relevant PHP variables.
Hi Tim,
Thank you very much! I appreciate it very much that you took time to help me out. I owe you one!
Take care,
Sean
Hi there
Thanks for sharing. What about if you want to delete a slide you have entered?
Thanks!
Geoff
Brilliant! Thanks very much for sharing this. Much appreciated.
Hi,
Thanks for this great info! I already use the ACF plugin, but with this tutorial you will see the power of this great plugin, and also in combination with the Flexslider or whatever slider you want to use!
I have only one question. How can I echo this slider in a sidebar position. Any ideas?
This is a fabulous tutorial thank you but I’m a bit of a novice at this and I can’t get the slides to show up on the page. I’ve created the acf repeater fields added the code to my theme functions so the fields are all showing up in the admin area. Yet when I add images and text to the custom fields and publish the page the only thing that shows up is the dropshadow on the bottom of the slider, no images or text – any ideas what have I done wrong please???
Hi Karen,
Thanks for your comment. The first thing to do is check the console for errors. If you open the Chrome developer tools (right click, inspect element), then click the ‘console’ tab, this will show you if any scripts have failed to load or if the JavaScript has returned any errors. Beyond that, I’d step through your PHP and ensure that you are getting output from your ACF fields. Step four of the tutorial starts with retrieving
get_field('slide');and storing it in the$rowsvariable. You can check to see what is returned with:<pre><?php print_r($rows); ?></pre>This will show you the raw output of the $rows array which can be useful for debugging. You can also turn on the debugging option in WordPress by changing your wp-config.php file near the bottom to
define('WP_DEBUG', true)It’s hard to say what is wrong without seeing what you have done so far. If you send through a link to your work in progress, I’ll take a look.
Cheers,
Tim.
Hey there!
I do experience a problem… seems like the flexslider is responsive, but not the images inside the slider…
Can you help me with this problem? I’m busy with that for like over a week and I cannot figure it out by myself :/
Thanks in advance!
Hi Tatjana,
The slider in this tutorial has the images output as background images, so Flexslider’s style rule
img {max-width: 100%}will not apply. You’ll need to use something likebackground-size: 100%orbackground-size: coverto resize the background image. Be sure to check support for these properties in older browsers as necessary for your project.Is there a way to make the slider have thumbnails linked to popular blog post by comment count? Please help I’ve been struggling for days to try and figure this out.
You’d have to create a custom query with
WP_Querythat uses'orderby' => 'comment_count'as an argument. Then you’d need to iterate through the returned posts, extract the permalink and output each to the sliderforeachloop. The exact way to do this is beyond the scope of this tutorial, but hopefully this points you in the right direction.I am using this js in asp.net. But it’s not working. I have created a page same as your demo page. But i can’t find out; what’s wrong.. Please help.
Hi Ketaki,
The purpose of the demo page is to build the feature before introducing a server side language, whether that be ASP.NET or PHP. I would suggest troubleshooting just the HTML, CSS and JS first to ensure you are including the scripts in the right order, eg: loading jQuery, then the Flexslider JS file, then calling the .flexslider() method in your page.
Thanks for your reply. Its working now. I am unable to set the li width 100%. My site url is,
http://firstsource.appealsoft.com/
Currently i have set slider for full page background images. But i have to set slider for background images of element ‘article’; whose width is 100% of screen & i have to slide text with images. I have to set some content fixed in that div. How to achieve this?
Hello, thank you for article, but I need your help.
I have exactly slider like you, only h2 heading i dont have. I made in my ACF repeater field with bg_image (image) and slide_text. My repeater field is called slide like yours.
Here is funny thing, on page after all is empty . When I make new instalation of wordpress and try to look at slide from wordpress by “Preview Changes” or show link I see it right. But only with URL http://10.1.1.171:85/?slide=21-2 . When I try it only by http://10.1.1.171:85/ there is nothing. I dont know what try next. I had two instalation WP on one server now I have next server only with this one instalation and still is not working. I used your code above in page-slider and implemeted it into index by get_template_part( ‘page-slider’ ); .
Do you know what should it be?
Hi Docik,
It seems like you might have some issues with your WordPress configuration. Check your permalink settings or which page you have assigned as your home page. Also if you are not seeing any output on the page with your slider, this could be an issue with the Flexslider script not loading or working correctly. Check the console for errors; the best way to do this is with Chrome Dev Tools. For example, if you see an error that references ‘$ is undefined’, You may need to use ‘jQuery’ instead of ‘$’. If your script files are not loading correctly, the console will also show errors for these.
Good luck!
Tim.
Just put this together without using a flexslider WordPress plugin – just used the vanilla download. Hardest part was figuring out I left off the px on the width and height in the css.
Now if I could only get the nav widget to text-align right without showing the slide numbers…
Thanks for sharing this!
Hey, what a brilliant article, I love using ACF and integrating with other plugins is loads of fun.
I do have a question though, can you recommend some code that will hide the div and h2 if no slide text has been entered?
For example, if some slides don’t have a caption, then you get an empty white box over the slide. I could just remove this, but I want some slides to have text and others not to.
Thanks a lot,
Will
Hey Will,
Thanks for your comment and interest in my article. You can achieve what you need by testing for the presence of ‘slide_text’ and wrapping the output of the
code in an if statement which runs only if $row[‘slide_text’] is true. In basic terms the test would be:
if ($row['slide_text']) {// output div code
}
In the context of the rest of my code, this would be:
foreach($rows as $row) {// retrieve size 'large' for background image
$bgimg = $row['bg_image']['sizes']['large'];
$output = "<li style='background-image: url(". $bgimg .");'>\n";
// check for slide_text
if ($row['slide_text']) {
$output .= " <div class='slide-text'>\n";
$output .= " <h2>". $row['slide_heading'] ."</h2>\n";
$output .= " " . $row['slide_text'];
$output .= " </div>\n";
}
$output .= "</li>\r\n\n";
echo $output;
}
I hope that helps!
Cheers,
Tim.
Hi Tim, thanks for the cool tutorial. I love the concept of incorporating the text separate from the background image. I think I followed your steps exactly but still showing a blank where the slider should appear. Would the code you provided be different if the slider is a Custom post type? Testing with the code also returns nothing. I had a slider using vanilla flexslider script and CPT working fine. Just for kicks I thought I would try this—create a new Custom field group, incorporate the Repeater, and follow the tutorial but I get nothing. Any any advice would be much appreciated. thanks.
Never mind, I got it. Im a nube and notice that your code did not include the beginning of the loop. Despite that, nice tut.
hello, love the tutorial, and got it to working with no issues… however, a client requested that I have slider images AND also to have video… would it be possible to output another field so that if there was a youtube video, it would also display as a slide? Kinda stumped.
I’m easily out of my depth but wondered if you can point me in the right direction to avoid numbers appearing above my slider? (Numbers 1 through to 25 are visible but I can’t find where this detail is coming from?)
Hi Simon, I’m not seeing numbers above the slider on the link you supplied. What browser and version are you using?
I followed all the tutorial step by step but still can’t see the slider in my home page?
Why this is happening.?
Tim i can’t see anything i the output. Why do you think this is happening?
It seems i can’t load the javascript?
<meta http-equiv="content-type" content="; charset=” />
<link rel="stylesheet" type="text/css" media="screen" href="” />
<link rel="stylesheet" type="text/css" media="screen" href="css/flexislider.css” />
<script src="js/jquery.flexslider.js”>
$(window).load(function() {
$(“.flexslider”).flexslider({
animation: “slide”,
});
});
Any suggestions guys.Please……
Hey Mike,
I’ve a similar request, did you find a solution?
i followed all the steps above, but when i check if it works the whole site goes blank.
any idea why this occurs?
Thanks for sharing. very informative
Hi Tim. Nice tutorial, it helped me with a slider I have been working on that is similar to this. I too have the same issue as Tatjana and I tried to make the bg image responsive by adding background-size:cover and also tried background-size:100% after the inline background-image style but it didn’t change anything. Am I understanding your suggestion correctly? Has anyone gotten this to work properly? My background content actually includes a logo on one side which gets cropped out as the width shrinks. Thanks
OH I think I get it, I need to make the image the smallest size and background-size: cover stretches it to it 100% width… is that it?
Actually that doesn’t really help me. I was thinking I could swap out the smaller image with a larger one using media queries which can’t be done with the inline styles. If anyone has an idea or another direction to make the images responsive I would really be grateful. thanks.
Hi Eileen,
Can you post a link to what you are building? I will take a look and see if I can help. In the meantime, my initial thoughts are that you could have your images display with the
<img>element (not via CSS background-image), so it naturally resizes with your responsive layout. If you need to display content over the image, you can do this withposition: absolute. I did something similar on this site. (Note that this slider only has one slide because the client only added one, but the code is using Flexslider).Tim.
Hi Tim,
I have managed to implement the slider exactly as i want it, I just have one question. When the browser is resized to a mobile device it obviously loads the same image as a desktop but is there a way of getting it to load a smaller image instead to save on the loading time on the smaller screens?
thanks
Ollie
Thanks so much for the great tutorial! Instead of a background image, I’d like to have an image on the left side of the div and text on the right side of the div.
I get the content to show up, but I can’t seem to figure out how to adjust the PHP you posted to return an image within a repeater field.
Here’s a gist of my code: https://gist.github.com/7c8e61df5fc746669220.git
Would you mind telling me what I’m missing?
Ok, for some reason I can’t get my gist to work. Sorry to post code directly in here, but it’s not too long. Here it is:
<?php
$rows = get_field('testimonials');
if($rows) {
foreach($rows as $row) {
$output = "\n”;
$output .= ” ” . $image = get_sub_field(‘testimonial_image’);
$output .= ” \n”;
$output .= ” ” . $row[‘testimonial_content’];
$output .= ” \n”;
$output .= “\r\n\n”;
echo $output;
}
}
?>
Hey!
Love this tutorial been trying to find something like this for a long time!
I have followed the tut word for word but I cant seem to get the images to show? The border of the slider is there and fine, and the slider header too but not the background image?
Any help?